|
跑腿、快递代取、陪练陪玩、软件安装、申请接单、用户下单、提现、物品重量计算等。     
校园跑腿小程序-服务器部署教程1.准备工作请在服务器直接安装宝塔用宝塔来安装环境 2.克隆源代码到服务器2.1 点击终端并登录2.2 进入/www/wwwroot目录cd /www/wwwroot
2.3 执行克隆 或 将本地开发好的代码打包到服务器git clone https://gitee.com/landalfyao/ddapp
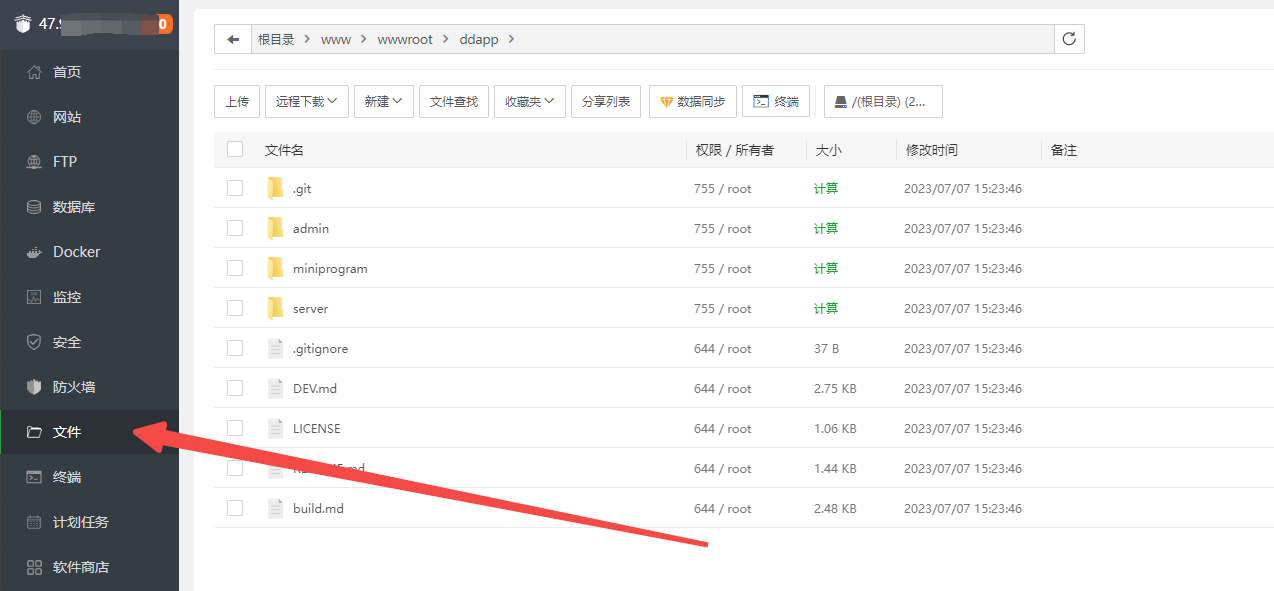
结果:
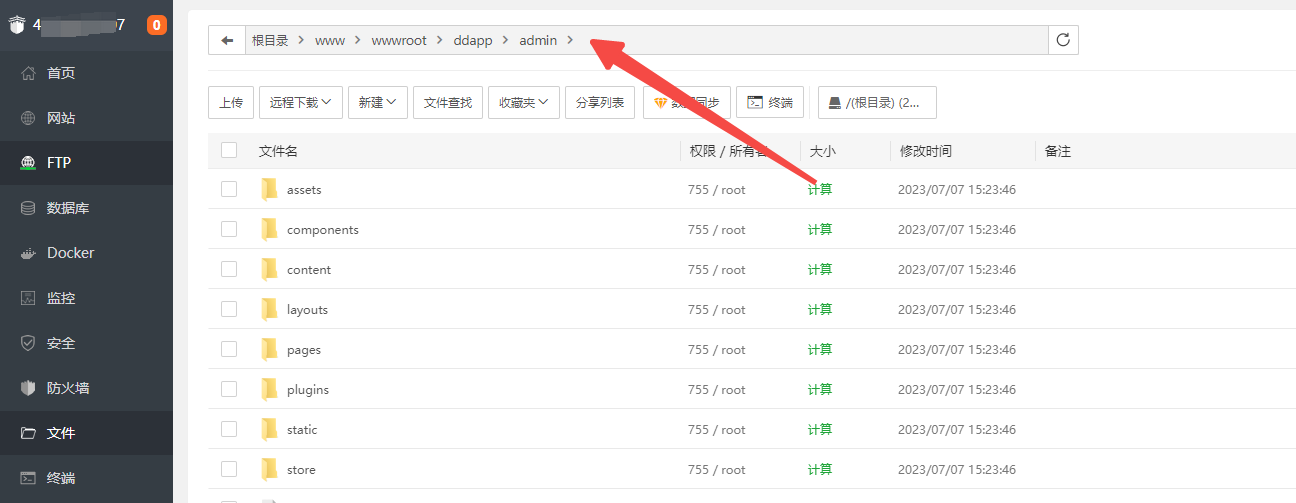
获得一个"ddapp"目录
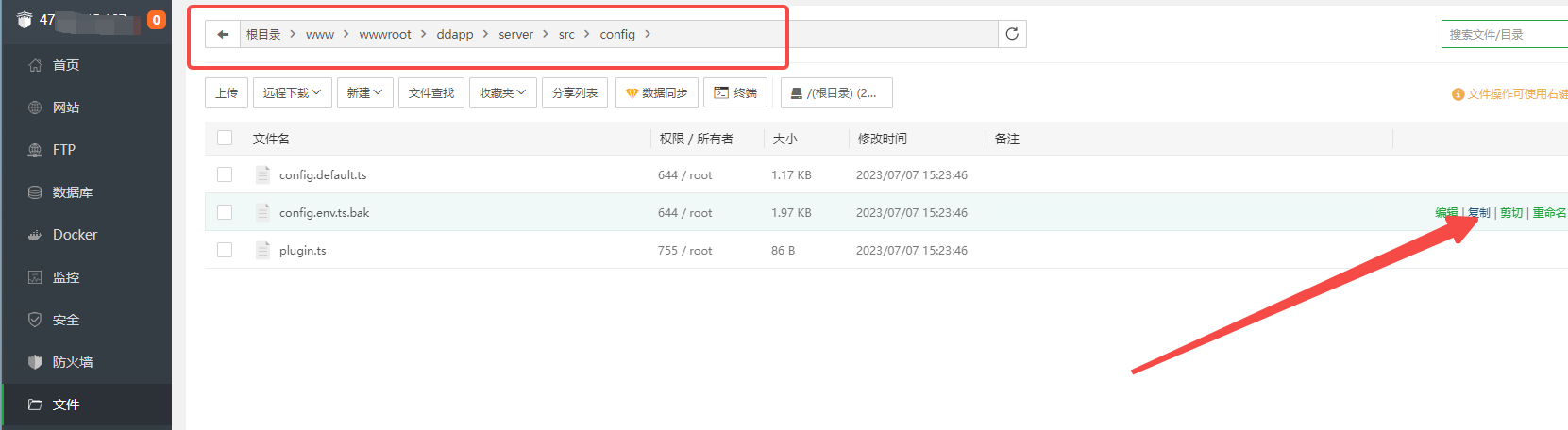
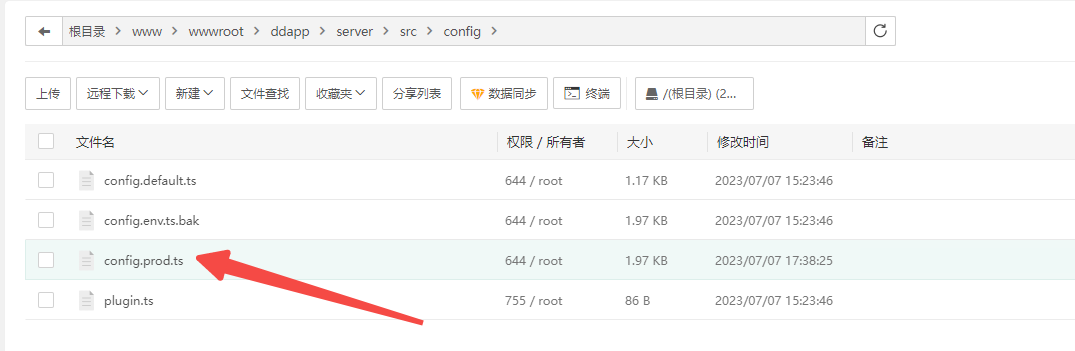
 3.部署服务端3.1 配置文件找到 /server/src/config/config.env.ts.bak 文件 复制并粘贴到同目录下。命名为 config.prod.ts 打开文件进行配置


打开config.prod.ts文件开始配置
// 数据库配置...orm: { /** * 单数据库实例 */ type: 'mysql', host: 'localhost', port: 3306, username: 'root', // 用户名 password: 'root', // 密码 database: 'ddrunv2-free', // 数据库 synchronize: true, // 如果第一次使用,不存在表,有同步的需求可以写 true logging: false, } ... // 配置redis redis: { client: { port: 6379, // Redis port host: '127.0.0.1', // Redis host password: '', db: 0, }, } ... // task 和 bull中的redis 都填一样的即可
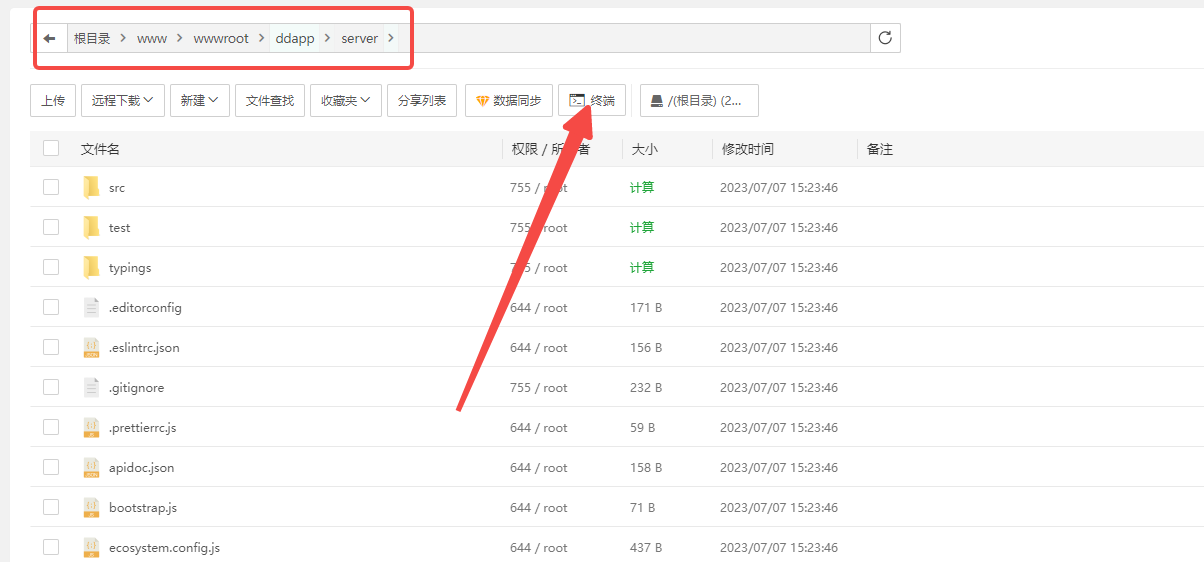
3.2 安装依赖- 回到server目录打开终端

# 输入命令 安装依赖yarn
- 等待安装完成
- 出现success Saved lockfile说明安装完成

3.3 构建yarn build
3.4 部署// 开始部署pm2 start ./ecosystem.config.js
- 图片示例部署的pm2 id为3
- 可以通过以下命令查看是否部署成功
pm2 logs 3 --lines 50
- 出现以下内容说明部署成功

4.部署管理员端4.1 安装依赖- 进入管理员端目录
 - 打开终端
- 输入命令
yarn
4.2 构建yarn build
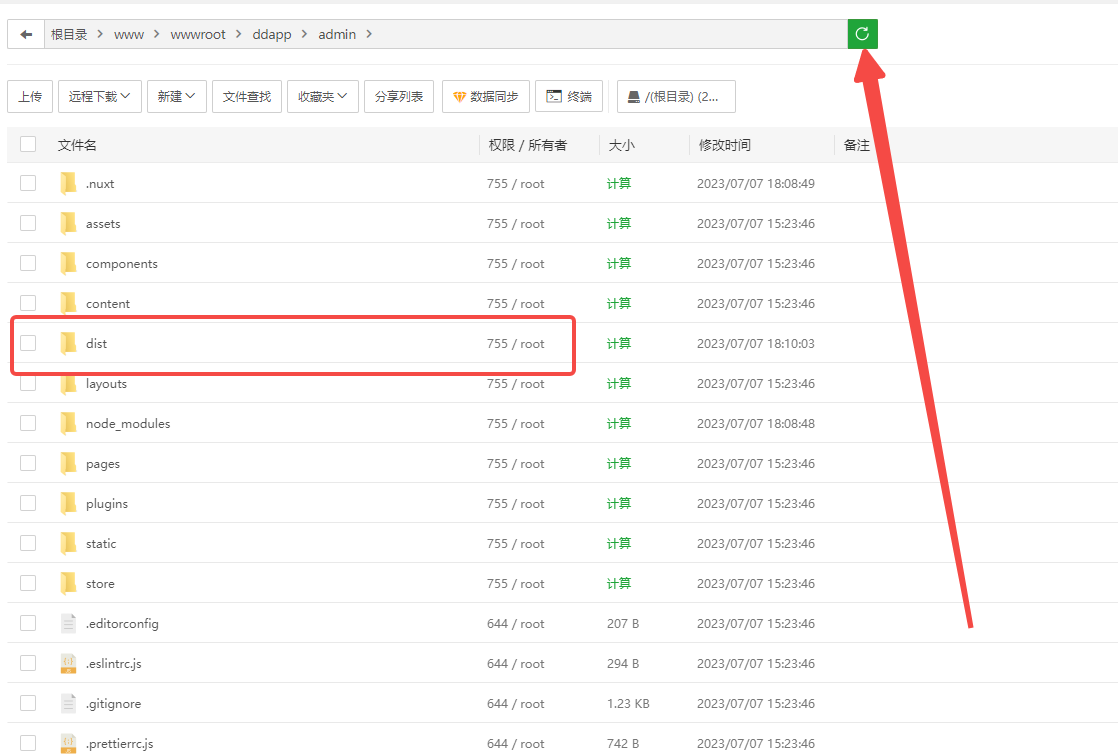
构建成功后会在 admin/目录下生成 dist 目录, 需要点击刷新
 5.nginx 配置域名5.1 添加站点5.2 修改配置文件server { listen 80; server_name admin.ddapp.com; # 您的管理员端域名 location / { root /www/wwwroot/ddapp/admin/dist/; # 管理员端静态页面路径 index index.html index.htm; try_files $uri $uri/ /index.html; } location /admin { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Real-Port $remote_port; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8001/admin; # 服务端访问路径 } location /api{ proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Real-Port $remote_port; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8001/api; # 服务端访问路径 用作给小程序访问 }}
6.上传小程序- 小程序的依赖要求比较奇葩,需要node12.14版本或者14.18.0
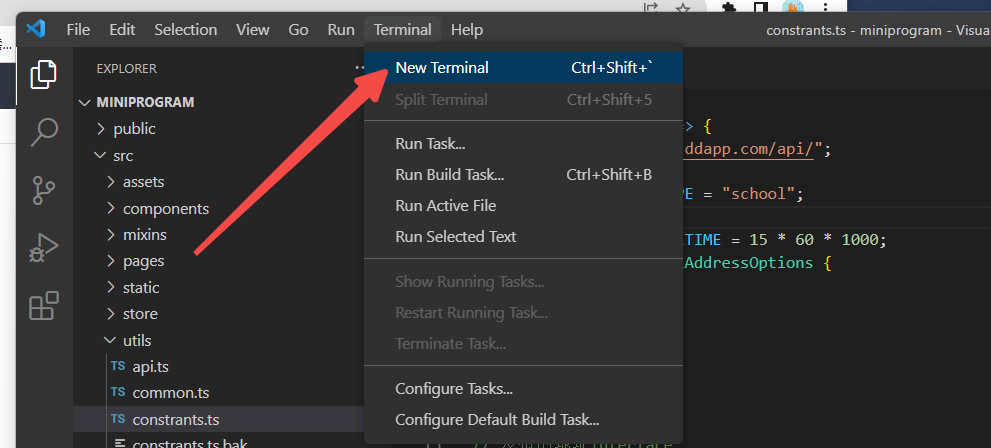
- 在本地电脑用vscode打开miniprogram目录
6.1 修改配置文件// 打开src/utils/constrants.tsexport const API = () => { return "http://xxx.xx.xxx/api/"; //修改为您的服务器域名};
6.2 安装依赖- 打开终端
 - 输入命令yarn
yarn
6.3 构建yarn build-wx
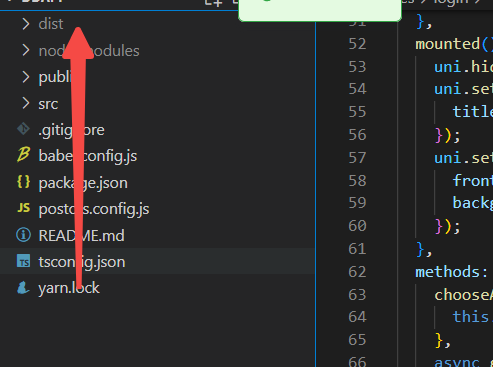
- 构建完成后会在根目录下生成dist目录

6.4 上传代码- 打开微信开发者工具
- 导入项目,目录为 /miniprogram/dist/build/mp-weixin
- 提交代码
|  |手机版|小黑屋|晓晨网络科技
( 桂ICP备2025052894号 )
|手机版|小黑屋|晓晨网络科技
( 桂ICP备2025052894号 )